
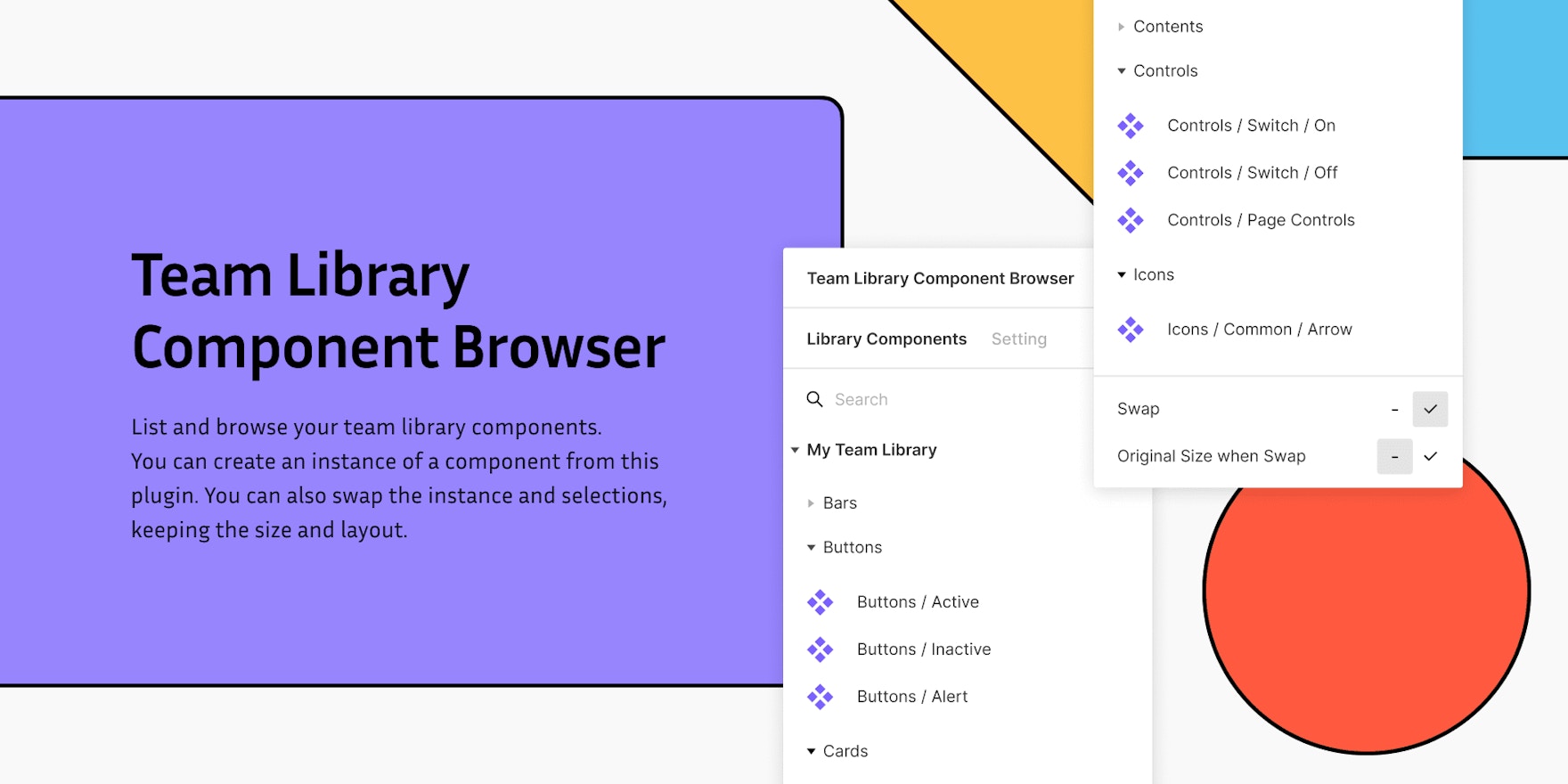
Team Library Component BrowserというFigmaプラグインを作った
Team Library Component Browserという、Figmaプラグインを作ってみた。
その名の通り?Figmaのチームライブラリ(Team Library)を便利に扱えるようにするプラグインである。
はじめてFigmaプラグインを作ってみたけど、無事に完成させて公開することができた。
なぜ作ったか
Figmaにはチームライブラリという機能がある。
Sketchのライブラリシンボルのようなもので、コンポーネントを外部ファイルに切り出すことができる。比較的規模の大きいプロジェクトでは、ファイルを分けることでコンポーネントの管理がしやすくなる。
ちなみにチームライブラリはProfessionalプラン($12/月)以上でしか使えないので、無料プランでFigmaを使っている人は使えない。
そのチームライブラリを僕も早速案件で活用しようと思って、実際に運用してみると、Figmaの仕様のせいで思ったよりも使いにくいところがあった。
それを解消するためにこのTeam Library Component Browserを作った、という次第。
できること
チームライブラリのコンポーネントを一覧で表示

FigmaのPlugin APIの制限のため少し設定が必要だけど、チームライブラリのコンポーネントを一覧表示できる。
現在開いているドキュメントのローカルコンポーネントも表示されるので、有料プランの人はもちろん、無料プランの人でも使える。
コンポーネントを検索して絞り込む

コンポーネント名を検索して絞り込むことができる。
コンポーネントのインスタンスをクリックで作成する

Figmaではコンポーネントのインスタンスを作成する(コンポーネントをドキュメントに挿入する)には、Assetsパネルからカンバスにコンポーネントをドラッグ&ドロップする必要があり、マウスをたくさん動かす必要があって面倒。
Team Library Component Browserは、コンポーネントの行をダブルクリック、もしくは行の右端にある「Create」ボタンをクリックすると、ドキュメントにコンポーネントのインスタンスを作成できる。
インスタンスをあらゆるオブジェクトと置き換える

Figmaでは、ドキュメントにすでにあるコンポーネントのインスタンスを、別のコンポーネントのインスタンスに置き換えることはできる。しかし、シェイプやテキストやグループなど、インスタンスではないただのオブジェクトを、インスタンスと置き換えることはできない。
Team Library Component Browserを使うと、コンポーネントのインスタンスと「あらゆるオブジェクト」を置き換えることができる。
あらゆるオブジェクトというのは、テキストだったり、シェイプだったり、グループだったり、アートボードだったり。もちろん別のコンポーネントのインスタンスを置き換えることができる。
置換するインスタンスの大きさを決められる

Figmaでインスタンスを別のインスタンスに置き換えたい場合、画面右のInstanceパネルから任意のインスタンスを選択するが、そのとき、大きさは選択したインスタンスのものになってしまう。
Team Library Component Browserでは、デフォルトで元のオブジェクトの大きさを保持するようになっている。オブジェクトをインスタンスで置き換えたいが、大きさは元のオブジェクトのままがいい、という場合もあるので、そういうときに便利。
「Original Size when Swap」オプションを有効にすると、Figma本来の挙動のように置き換えるインスタンスの大きさを保持する。
複数の異なるオブジェクトを同時にインスタンスに置換できる

複数のオブジェクトを選択している場合、それらをそれぞれ選択したコンポーネントのインスタンスに置き換えることができる。
それぞれのオブジェクトの大きさを保ったまま、複数のオブジェクトをまとめてインスタンスに置換することもできる。
Figma Plugin APIとチームライブラリ
ところで、2020年4月現在のFigmaのPlugin APIの仕様では、プラグインからチームライブラリのデータを読み書きすることはできない。
ドキュメントには以下のように書かれている。
🗄️ Full access to team library
Similarly, access to team library content is outside the current plugin model. Third-party plugins being able to crawl an entire organization’s assets is a security concern. This is also a solvable problem that requires careful design.
What’s Supported · Figma Developers
色々考慮することが多いからまだまだ先になりそうだよ、という感じ。
チームライブラリをプラグインから読み書きできないので、現時点ではチームライブラリをどうこう出来るプラグインは存在しない(はず)。
ただ、チームライブラリを操作できるメソッドは以下の2つだけ提供されている。
figma.importComponentByKeyAsync(key: string): Promise<ComponentNode>figma.importStyleByKeyAsync(key: string): Promise<BaseStyle>
figma.importComponentByKeyAsyncを使えばチームライブラリのコンポーネントを取得することができるが、引数に必要なコンポーネントのkeyを取得する方法がない。どういうことなの……。
ゴリ押しでチームライブラリのデータを取得する
とはいえ、なんとかチームライブラリのコンポーネントを取得したいなぁ、と思ってドキュメントを読んでいると、figma.clientStorageというAPIがあった。
figma.clientStorage · Figma Developers
これを使えば、(無理やりだけど)以下の方法でチームライブラリのコンポーネントを表示できる。
- チームライブラリのドキュメントでプラグインを開き、コンポーネントのkeyをローカルストレージに保存する
- ライブラリを利用しているドキュメントでプラグインを開き、ローカルストレージからkeyを読み込む
- 読み込んだkeyをもとに
figma.importComponentByKeyAsyncを実行する
1に関してはどうしても手動でおこなう必要がある。ライブラリをアップデートしてコンポーネントに変更があったら、その都度保存し直す必要がある。
プラグインを開いているあいだは自動で一定時間ごとに保存を実行する、というのもありかなと思ったけど、Plugin Review Guidelinesの3-4-1、
If your plugin negatively impacts the overall performance or experience within Figma, we may reject it. An example of this would be a long-running background process.
Plugin Review Guidelines – Figma
に抵触するかも?と思ったので、実装するのはやめておいた。
デザイン
デザインはもちろん?Figmaで作成。
プラグインを開いているのかアートボードを表示しているのか、分からなくなって混乱する。

デザインに関しては、Plugin Review Guidelinesの3-3-1、
We highly recommend matching your plugin to Figma’s UI so we can create a seamless experience for our users.
Plugin Review Guidelines – Figma
とあるように、FigmaのUIになるべく沿ったものにしてみた(守ってないプラグインはいっぱいあるけど)。
久しぶりにUIトレースのようなことをやれて楽しかった。
実装
Figmaプラグインは、manifest.jsonと1つのhtmlファイルと1つのjsファイルを用意さえすれば作成することができる。
ただそれではあまりに開発が辛いので、React + TypeScriptで作った。
- webpack
- TypeScript
- React
- Mobx
- PostCSS
- Prettier
- ESLint
- stylelint
というようなスタック。
いつもVue.jsばかり書いているので、勉強を兼ねて久しぶりにReactを触ったけど、React + TypeScriptをVSCodeで書く体験が圧倒的に良すぎて最高だった。
ありとあらゆる箇所でコード補完がバンバン利くので、コンポーネントをサクサク組んでいける。vetur + Vueも最近はアップデートで挙動がよくなり、以前よりもだいぶ快適になったけど、それを遥かに上回る開発体験だった。
状態管理はReduxではなくMobxを使ってみた。Reduxは覚えることと記述量が多いからしんどさを感じていたけど、MobxはVuexと同じような感覚で実装できるので、既存の知識を活かせて楽だった。
コンポーネントの検索にはFuse.jsを使った。理想はFigmaのAssetsパネルの検索の挙動で、それに動作を近づけるためのパラメータの設定が大変だった。完全に同じとは言えないけど、そこそこ使いやすくなったんじゃないかと思う。
CSS in JSについては個人的にどのライブラリもあまりしっくりこなかったので、おとなしくCSSファイルをimportした。
Hot Reload
FigmaプラグインのUIはFigmaのアプリケーションから完全に切り離されたところで動いているので、webpack-dev-serverなどを使ったホットリロードは使えない。仕方がないので、コードを保存するたびにFigmaにウインドウを切り替えて、Cmd + Opt + P (Run Last Plugin)を実行するしかなかった。
ちなみに、moddというツールを使えば、保存のたびにFigmaを開く→Cmd + Opt + Pを入力、を自動でできるようになるらしい。が、未検証。
- Writing a figma plugin with hot reload, react and graphql
- cortesi/modd: A flexible developer tool that runs processes and responds to filesystem changes
申請
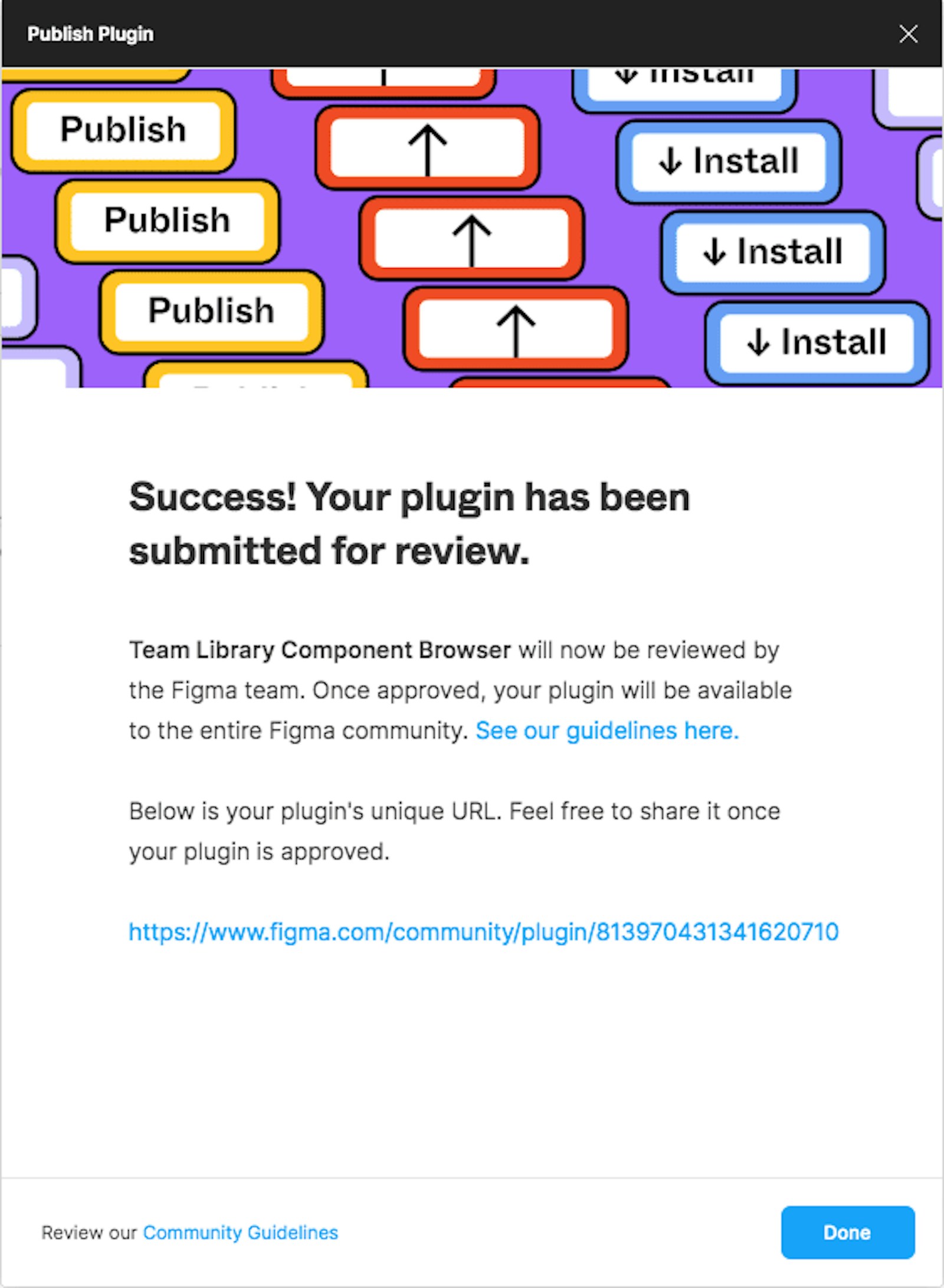
プラグインが完成したら、いよいよ申請。
あらかじめコードをビルドしておく。FigmaのPluignタブに移動し、Developmentにある開発したプラグインのオプションを開く。「Publish New Release」を選択。カバー画像やアイコンや文章を入力したら、Submit!

3,4日したら、審査に通ったから公開するよという旨のメールが届いた。
ちなみにそのメールにはプラグインのフィードバックもいくつか書いてあり、ちゃんとレビューしてくれてるんだなぁと感心した。

ちなみにアップデートはここから行う。アップデートには審査がなく、即時反映される。悪いことはできないですね。
ということで初めてのFigmaプラグイン開発だった。地道にバグを潰したり機能を追加したりとアップデートをしているので、よかったらインストールして使ってみてください。
要望、バグ報告などあればissueからどうぞ。